Selasa, 22 Mei 2018
Mengetahui Daftar Komponen Pada Boostrap 4 Untuk Membuat Website
Bootstrap 4 merupakan salah satu framework html dan css open source yang sering digunakan para developer front-end dalam membuat sebuah website. Bootstrap 4 sangat membantu untuk mempersingkat waktu dalam membangun sebuah website.
Boostrap 4 menawarkan cukup banyak class dan style yang bisa membuat website kalian akan lebih terlihat hidup dengan cara yang mudah. Pada artikel ini kita akan membahas beberapa komponen yang pada umumnya terdapat di website dan terdapat juga pada bootstrap 4. Komponen diantaranya seperti navbar, button, jumbotron, dropdown. Dengan menggunakan class class ini, kita bisa mengaplikasikannya kedalam website kita dengan mudah dan cepat tanpa harus membuatnya dari awal.
Beberapa Komponen pada Bootstrap 4 yang sering kita jumpai di website diantaranya :
- Carousel (slider image)
- Jumbotron
- Navbar
- Button
- Pagination
- Forms
Carousel
Carousel adalah sebuah slider serangkaian kontent yang pada umumnya kontent image dari sebuah postingan artikel atau sebuah halaman website. Cara membuat slider image pada website sangat mudah dilakukan jika kita menggunakan bantuan bootstrap. Pada website resminya bootstrap telah memberi informasi mengenai membuat carousel untuk website kalian, jadi kita dengan mudah tinggal mengcopy script tersebut kemudian mengaplikasikannya ke dalam website kita.
Terdapat beberapa tipe komponen carousel atau slider image pada bootstrap ini, berikut diantaranya :
1. Slides Only
Yang pertama bentuk dari carousel bootstrap ini merupakan yang standard, slider hanya menampilkan image yang bergeser dengan sendirinya tanpa komponen tambahan lainya. Berikut contohnya :
Contoh carousel menggunakan bootstrap seperti image diatas merupakan slider image yang biasa saja tanpa menggabungkan komponen lain kedalam image slidernya. Jadi hanya menampilkan komponen komponen image dan bergeser dengan sendirinya dengan waktu tertentu sesuai dengan yang bootstrap buat.
Untuk membuat slider image menggunakan bootstrap 4 seperti diatas kita bisa langsung mengcopy file scriptnya dari situs resmi bootstrap disini. Bisa juga langsung copy file htmlnya dibawah ini untuk diaplikasikan kedalam website kalian, berikut script codingnya :
Rubah tulisan lokasi image kalian menjadi lokasi image kalian pada folder project website kalian. Dengan contoh src="images/slider1.jpg", yang artinya image slider kalian berada di dalam folder images dengan nama image slider1 berformat jpg.
2. Slider dengan menambahkan kontrol navigation
Contoh membuat slider image untuk website yang kedua ini dengan menambahkan komponen kontrol navigation. Dengan kata lain kita bisa mengkontrol slider dengan menggunakan petunjuk arah ke kanan atau ke kiri. Lihat contoh gambar dibawah :
3. Slider image dengan indicator dan caption
Contoh yang ketiga tentang cara membuat slider image menggunakan bootstrap dengan menambahkan penjelasan pada gambar slider serta indicator dalam slider tersebut. Contoh slider image yang ketiga ini merupakan slider image yang sering digunakan di dalam website. Dengan adanya penjelasan dan judul pada gambar slider menambah cantiknya tampilan slider kalian sekaligus memberi sedikit penjelasan mengenai link slider yang nantinya akan dituju oleh pengunjung website kalian.
Bootstrap 4 telah menyediakan komponen ini, jadi kalian dengan mudah dapat membuat slider image beserta caption dengan sangat mudah. Berikut contoh gambarnya yang sudah saya buat.
Jangan lupa untuk menempatkan script coding slidernya berada di dalam tag <body> website kalian, atur penempatan sesuai dengan keinginan kalian. Jika menurut kalian slider imagenya terlalu besar kalian bisa merubah ukurannya sendiri sesuai dengan kebutuhan website kalian. Contoh diatas saya menggunakan ukuran default dari bootstrapnya.
Jika kalian ingin menggunakan jumbotron untuk bagian header, copy dan pastekan script diatas lalu taruh tepat dibawah tag <body>. Cukup mudah bukan cara membuat jubotron pada bootstrap 4, kreasikan header kalian dengan menaruh logo image website kalian atau background image untuk bagian header website kalian.
Kemudian bootstrap juga menyediakan style yang berbeda dengan style awal, style kedua ini warna button hanya di outline saja namun ada effect hover ketika kita mendekati button.
Kalian cukup memasukan link halaman pada url link page 1,2,3, dst. Pagination botstrap digunakan ketika kalian mempunyai banyak data dan tidak cukup untuk ditampilkan dalam satu halaman website maka alternatifnya dengan membuat pagination dengan bootstrap ini.
2. Slider dengan menambahkan kontrol navigation
Contoh membuat slider image untuk website yang kedua ini dengan menambahkan komponen kontrol navigation. Dengan kata lain kita bisa mengkontrol slider dengan menggunakan petunjuk arah ke kanan atau ke kiri. Lihat contoh gambar dibawah :
Perbedaan slider image untuk website kedua dan pertama hanya pada navigation control kanan atau kiri yang dapat kita klik jika kita ingin melihat gambar slide ke 2 atau sebaliknya. Bootstrap 4 telah menyediakan tipe slider image seperti di atas, begitu pun dengan icon navigasinya. Dengan menambahkan kelas carousel-control-next-icon ditutup dengan tag <span>.
Berikut contoh script codingnya :
3. Slider image dengan indicator dan caption
Contoh yang ketiga tentang cara membuat slider image menggunakan bootstrap dengan menambahkan penjelasan pada gambar slider serta indicator dalam slider tersebut. Contoh slider image yang ketiga ini merupakan slider image yang sering digunakan di dalam website. Dengan adanya penjelasan dan judul pada gambar slider menambah cantiknya tampilan slider kalian sekaligus memberi sedikit penjelasan mengenai link slider yang nantinya akan dituju oleh pengunjung website kalian.
Bootstrap 4 telah menyediakan komponen ini, jadi kalian dengan mudah dapat membuat slider image beserta caption dengan sangat mudah. Berikut contoh gambarnya yang sudah saya buat.
Dengan menggunakan slider seperti ini tentu saja pengunjung website kalian akan lebih tertarik untuk menjelajahi website kalian. Tergantung bagaimana kalian memberi judul beserta keterangan ada slider kalian. Untuk membuat slider seperti diatas copy script dibawah ini kemudian aplikasikan kedalam website kalian.
Jangan lupa untuk menempatkan script coding slidernya berada di dalam tag <body> website kalian, atur penempatan sesuai dengan keinginan kalian. Jika menurut kalian slider imagenya terlalu besar kalian bisa merubah ukurannya sendiri sesuai dengan kebutuhan website kalian. Contoh diatas saya menggunakan ukuran default dari bootstrapnya.
Jumbotron
Jumbotron adalah suatu komponen daya tampung fleksibel yang mampu memperfokus daya pandang pengunjung kepada object pesan yang terdapat pada website kalian. Hampir mirip dengan container namun jumbotron memiliki background color untuk memperjelas pesan yang anda tampilkan.
Biasanya jumbotron digunakan untuk wadah header pada website kalian atau bisa juga menaruh iklan didalam jumbotron untuk mengikat pengeliatan pengunjung lebih fokus kedalam pesannya. Bagaimana membuat jumbotron bootstrap 4 di dalam website.
Pada gambar diatas lihat bagian header website terdapat wadah jumbotron yang memiliki warna berbeda dengan warna body website kalian. Seperti itulah kurang lebih tampilan jumbotron jika di terapkan pada website kalian.
Bagaimana cara membuat header menggunakan jumbotron bootstrap ?
Jika kalian ingin menggunakan jumbotron untuk bagian header, copy dan pastekan script diatas lalu taruh tepat dibawah tag <body>. Cukup mudah bukan cara membuat jubotron pada bootstrap 4, kreasikan header kalian dengan menaruh logo image website kalian atau background image untuk bagian header website kalian.
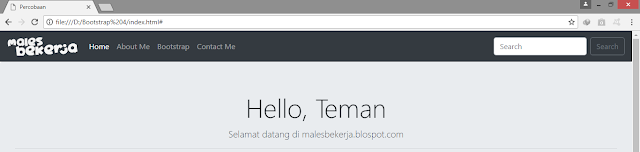
Navbar Bootstrap 4
Navigation bar digunakan website sebagai petunjuk isi dalam website kalian, navbar berisi menu menu katagori apa saja yang akan kalian buat pada website. Jumbotron 4 sudah menyediakan style navbar yang dapat kita copy scriptnya pada website bootstrap, lalu bagaimana cara membuat navbar pada bootstrap 4 untuk website? Seperti ini lah contoh navbar bootstrap 4 yang sudah saya buat.
Saya membuat navbar menggunakan bootstrap seperti contoh gambar diatas dengan menambahkan komponen image logo website beserta button search. Sebenarnya Bootstrap telah menyediakan style navbar seperti yang sudah saya buat hanya saja saya mengedit sedikit file htmlnya sesuai dengan kebutuhan website saya.
Jadi banyak style navbar yang sudah disiapkan oleh bootstrap 4, kita bisa melihat style style navbar tersebut di dalam website bootstrap. Pilih style navbar dengan yang kalian inginkan. Atau mungkin kalian bisa mengedit stylenya sendiri sesuai dengan kebutuhan kalian.
Jika kebutuhan navbar website kalian sama dengan yang saya mau kalian bisa mengcopy filenya dibawah ini.
Jadi banyak style navbar yang sudah disiapkan oleh bootstrap 4, kita bisa melihat style style navbar tersebut di dalam website bootstrap. Pilih style navbar dengan yang kalian inginkan. Atau mungkin kalian bisa mengedit stylenya sendiri sesuai dengan kebutuhan kalian.
Jika kebutuhan navbar website kalian sama dengan yang saya mau kalian bisa mengcopy filenya dibawah ini.
Membuat Button dengan Bootstrap
Button sangat dibutuhkan di setiap website biasanya button digunakan untuk submit form yang sudah dibuat, bisa juga untuk mensubmit search supaya kita bisa mencari hal tertentu di dalam website. Bootstrap 4 telah menyediakan beberapa style class bentuk tombol / button yang menarik agar penampilan website kalian semakin cantik. Kita bisa memilih warna dari button yang kita inginkan dan bisa juga memilih style buttonnya.
Beberapa Button yang disediakan oleh bootstrap diantaranya.
Terdapat beberapa style warna yang berbeda berdasarkan class yang sudah disediakan bootstrap, untuk mengetahui classnya lihat file html di bawah ini. Kalian bisa memilih warna tombol yang sesuai dengan kebutuhan website kalian.
Kemudian bootstrap juga menyediakan style yang berbeda dengan style awal, style kedua ini warna button hanya di outline saja namun ada effect hover ketika kita mendekati button.
Jika kita ingin menggunakan jenis button seperti contoh gambar diatas tentu saja kita harus mengganti class pada buttonnya. Untuk mengetahui cara membuat button menggunakan bootstrap seperti gambar diatas perhatikan file html dibawah ini.
Pagination
Komponen bootstrap yang satu ini juga pasti kita sering melihat di dalam website, pagination digunakan ketika ingin melanjutkan ke halaman selanjutnya pada halaman website selanjutnya. Contoh yang sering kita jumpai google, ketika kita ingin mencari suatu artikel menggunakan google maka google akan menampilkan keyword yang telah kita masukan secara halaman per halaman bisa dilihat bagian bawah google ada petunjuk untuk ke halaman ke 2. Komponen tersebut dinamakan dengan pagination.
Kalian cukup memasukan link halaman pada url link page 1,2,3, dst. Pagination botstrap digunakan ketika kalian mempunyai banyak data dan tidak cukup untuk ditampilkan dalam satu halaman website maka alternatifnya dengan membuat pagination dengan bootstrap ini.
Forms
Didalam sebuah website pastinya kalian membutuhkan forms, form digunakan ketika kita ingin merekam data dari sebuah website. Contoh forms pada umumnya yang suka digunakan website yaitu halaman Contact Us. Pada halaman Contact Us pengunjung website diharuskan mengisi data forms jika ingin berinteraksi dengan admin website.
Bootstrap telah menyediakan beberapa style bentuk dari forms, pastikan dalam membuat form kalian harus menggunakan atribut yang tepat sesuai dengan kolomnya. Misalkan input email maka atribut yang digunakan harus email. Jika kalian bingung bisa kunjungi website bootstrap untuk melihat style forms pada bootstrap 4 secara lengkap berikut penjelasannya.
Contoh form sederhana yang saya buat..
Bootstrap telah menyediakan beberapa style bentuk dari forms, pastikan dalam membuat form kalian harus menggunakan atribut yang tepat sesuai dengan kolomnya. Misalkan input email maka atribut yang digunakan harus email. Jika kalian bingung bisa kunjungi website bootstrap untuk melihat style forms pada bootstrap 4 secara lengkap berikut penjelasannya.
Contoh form sederhana yang saya buat..
Berkat bantuan bootstrap saya bisa membuat form sederhana ini hanya dalam waktu 5 menit. Kita tinggal mencopy class class yang kita butuhkan lalu aplikasikan kedalam project website kalian.
Berikut file html cara membuat form dengan bootstrap seperti contoh diatas.
Kesimpulan
Tulisan diatas adalah menjelaskan atau mengenal daftar komponen komponen pada bootstrap 4 yang sering digunakan didalam website. Jika kalian ingin membuat salah satu komponen seperti diatas maka botstrap telah menyediakan classnya. Sebenarnya masih banyak lagi komponen bootstrap 4 yang belum dijelaskan, kalian bisa langsung check ke dalam situs resmi bootstrap disini.
Terimakasih jika kalian suka dengan artikel ini, jangan lupa comment jika kalian merasa bingung dengan penjelasan diatas. Admin akan coba membantu kebingungan kalian.
Related Posts
Langganan:
Posting Komentar
(
Atom
)

















Tidak ada komentar :
Posting Komentar